基本信息
序言
1 | 本套课程是为『Vuejs 实战教程』网站所有课程量身定制的开发环境,你也可以将此环境作为你的前端开发环境. |
学习本课程时,你需要提前知道这些信息:
- 本教程是为站点里的实战课程服务的,所以行文的语气是假定你为实战课程的学习者;
- 本教程会不定期保持更新;
还有一个需要注意的是,对于命令行和编辑器等软件,我们有特定的选择,请不要来建议我们选择其他的编辑器。我们这样的选择,是出于对完全的新手程序员的指导 —— 选择一个最合理的一款软件,然后在所有的教程中统一使用,保持一致性,并且以后在工作中也能持续使用。
开发者工具
编辑器选用
在开发 Vue.js 项目时,有很多的编辑器可供选择使用,比较流行的有
- SublimeText
- Atom
- WebStorm
- Vim
- VS Code
本书的所有代码均使用 SublimeText 3 (下面简称 SublimeText)进行编写。为了保证接下来我们的整个开发环境完全一致,你需要在你的电脑上安装和使用 SublimeText 来进行本书所有代码的编写。
SublimeText 是一款跨平台的代码编辑器,跨平台意味着你可以在流行的系统如 OS X、Windows、或者 Linux 上安装和使用 SublimeText。
为什么选用 SublimeText?#
挑选一款好的编辑器,你需要考虑的以下方面:
- 1. 跨平台
对编辑器熟练程度很大程度上决定了你的编码速度,如果你熟练使用 Windows 下的 Notepad++ 好几年,切换到 Mac 下开发后,你就只能选择其他编辑器,并且你会花费很长时间来熟悉新的编辑器,所以在一开始使用跨平台的编辑器是比较明智的选择;
- 2. 启动速度快 和 搜索速度快
假如每次启动编辑器都需要 10 秒钟,每天启动编辑器 5 次,一年 365 天,20 年你需要花费 365000 秒,除以一天 86400 秒以后,就能得出来 20 年内你使用一个启动慢的编辑器你会白白浪费了 4.224537037 天,人生苦短,请选择快速的编辑器。
- 3. 社区强大 插件和主题丰富
社区强大表现在插件和主题的丰富多样,社区强大带来的好处是编辑器的功能会与时俱进,可以避免例如 SASS 或者 Blade 等新语法出现时,因为没有语法高亮导致你可能需要选择其他编辑器。
SublimeText 是综合以上多方面考虑最优的选项。再加上 SublimeText 的界面优雅、易上手等优点,使其得到不少程序员的追捧和赞赏。
如何安装?#
你可以直接前往 SublimeText 官网 下载安装 SublimeText,并学习一下 SublimeText 的基本使用。
访问国外网络较慢的同学,请前往百度盘下载:
- Mac 用户
- Windows 用户,请注意区分 64 和 32 位系统
安装 Sublime Package Control#
1. 打开命令行#
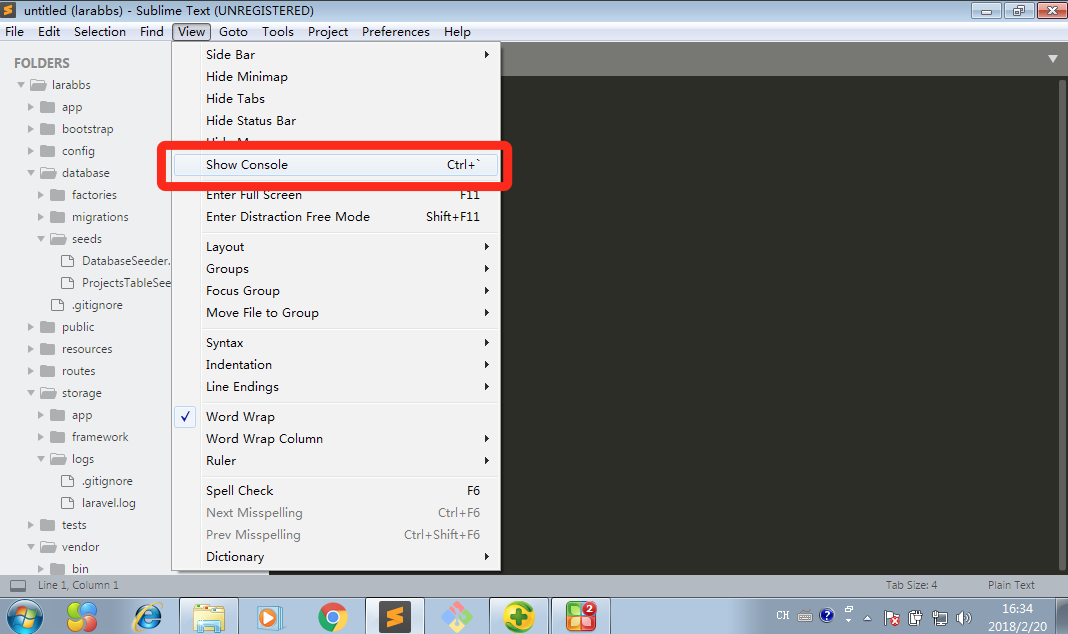
使用快捷键 ctrl+` 或者在菜单中点击 View > Show Console

2. 执行安装命令#
将下面这段代码复制:
import urllib.request,os,hashlib; h = ‘6f4c264a24d933ce70df5dedcf1dcaee’ + ‘ebe013ee18cced0ef93d5f746d80ef60’; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( ‘packagecontrol.io/‘ + pf.replace(‘ ‘, ‘%20’)).read(); dh = hashlib.sha256(by).hexdigest(); print(‘Error validating download (got %s instead of %s), please try manual install’ % (dh, h)) if dh != h else open(os.path.join( ipp, pf), ‘wb’ ).write(by)
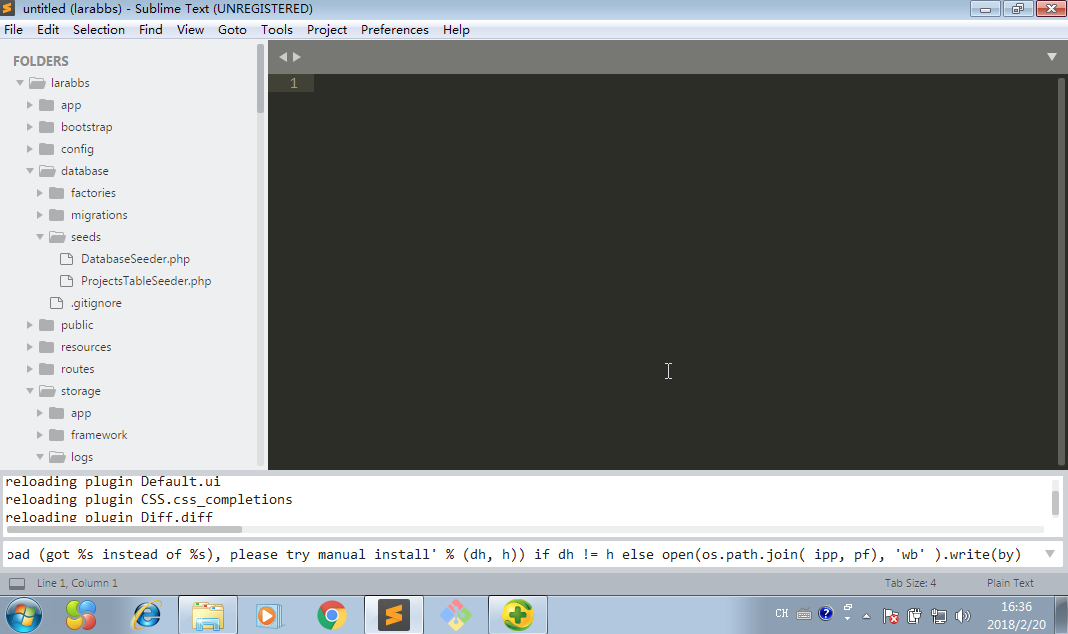
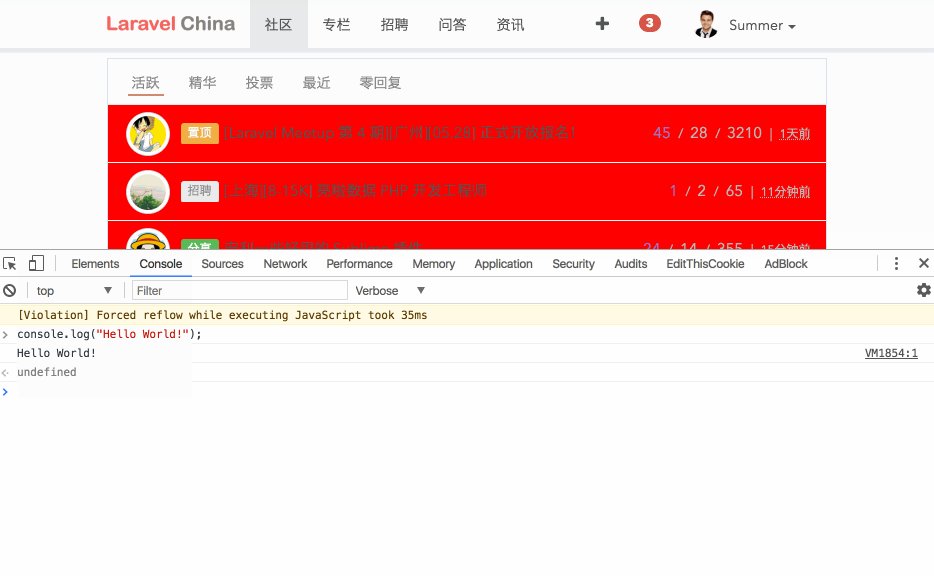
并黏贴到 Console 中:

黏贴以后按回车键执行命令,安装时需要到国外网站下载扩展包,请耐心等待,Console 可再次输入内容时,即安装成功。
3. 重启 SublimeText#
退出后重新打开,即可看到 『Package Control』。

编码格式 EditorConfig#
在接下来的教程中,为了保证我们的代码风格一致,以避免引起不必要的歧义。我们在 SublimeText 上安装一个叫 EditorConfig 的插件,在进行团队协作开发时,这个插件能保证所有人编码格式的统一。
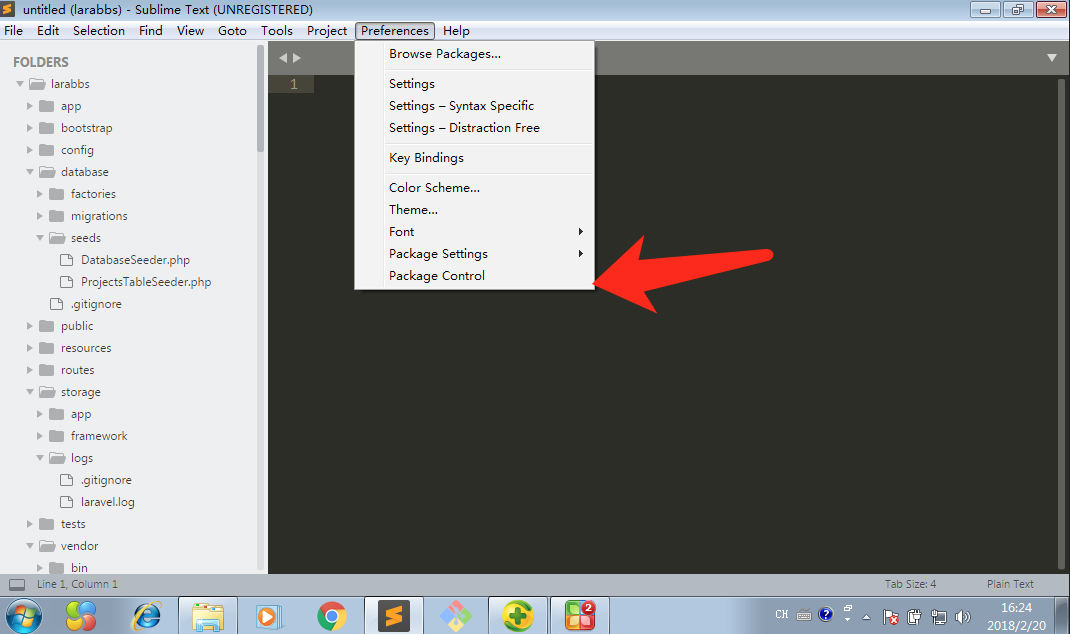
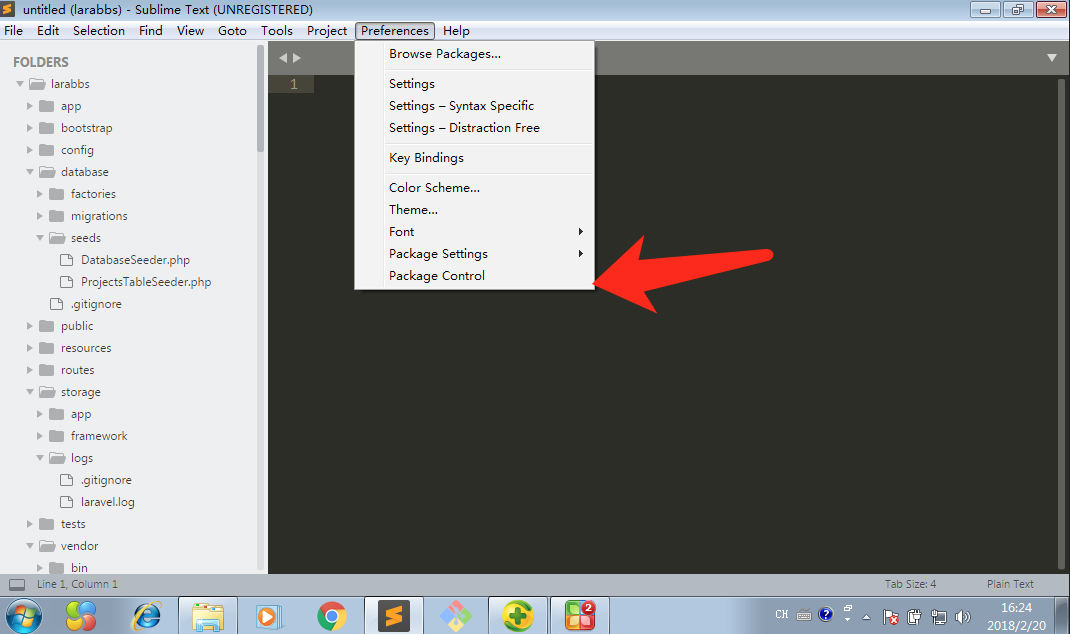
应用菜单 Preferences > Package Control :

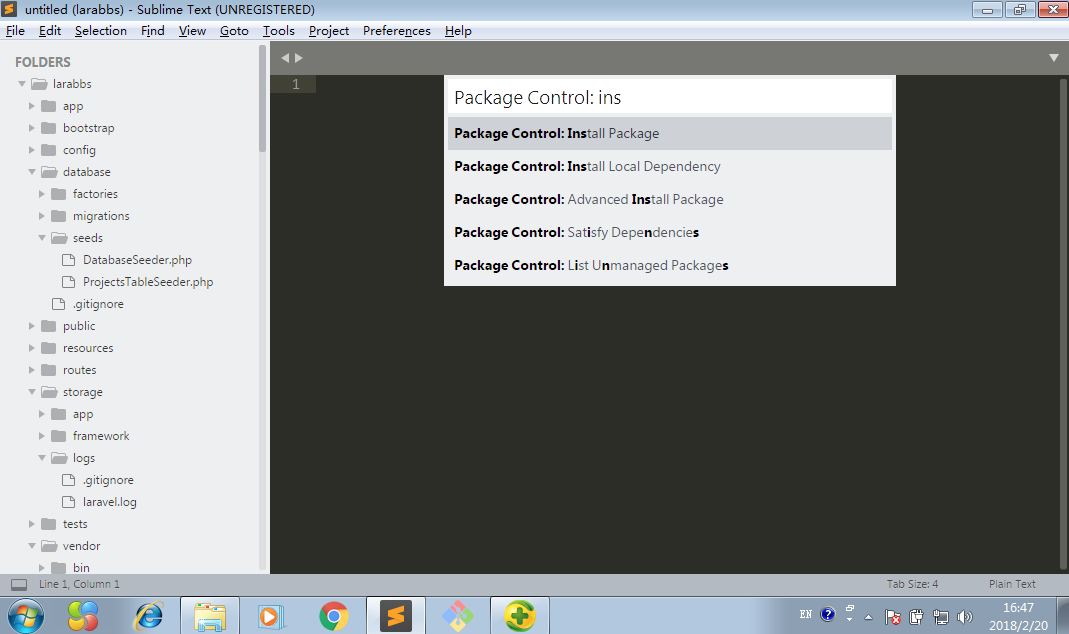
点击后,输入 ins 会自动补全

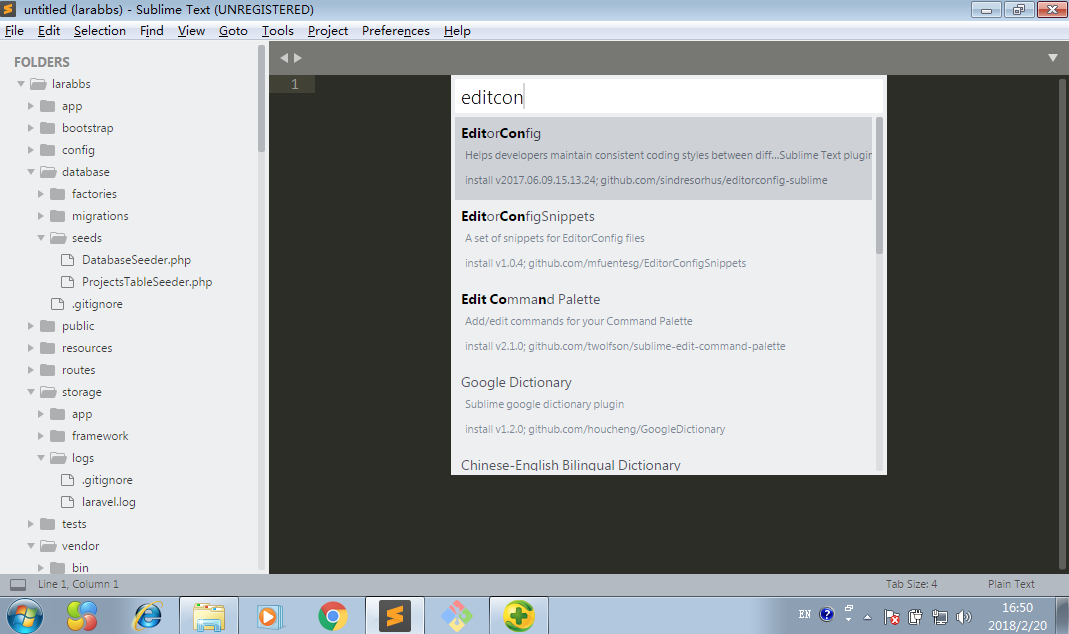
按回车键进入以后,第一次初始化时间可能会比较久,请耐心等待。加载成功后,输入 EditorConfig 然后再按回车键进行安装:

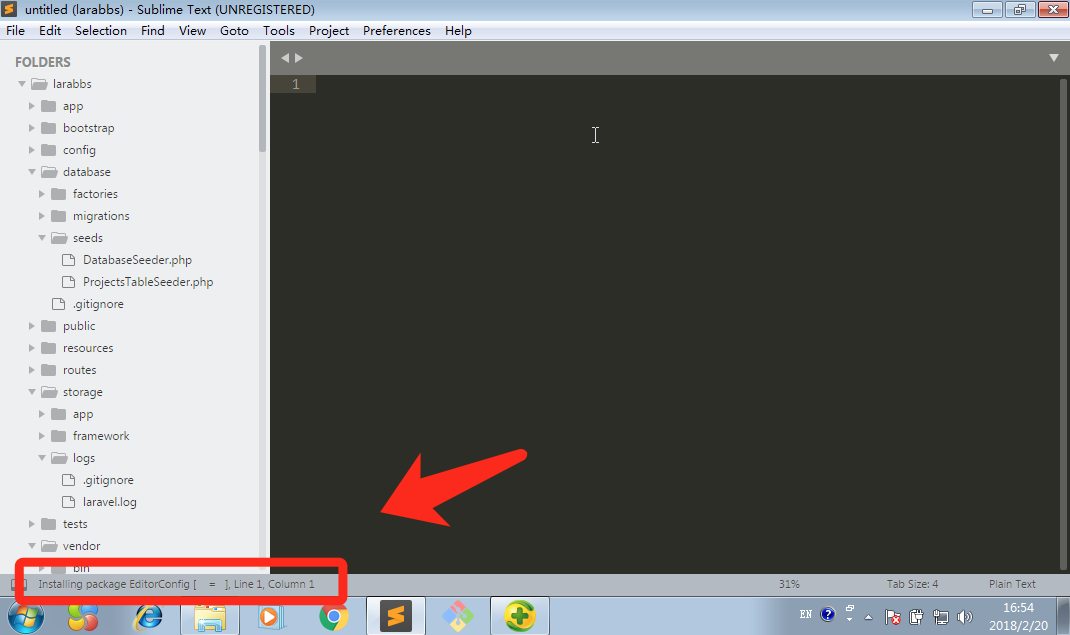
底部状态栏可以查看安装状态:

命令行工具
作为一名优秀的程序员,熟练的命令行操作也是必不可少的。在『VUE.JS 实战教程』系列课程中,我们的很多操作都会使用到命令行,如:
- 安装 NPM 包;
- 生成项目脚手架;
- Git 操作;
- 部署到线上等。
工欲善其事、必先利其器,命令行工具的选择也尤其重要。这里为了课程讲解的一致性,也为了避免读者在学习中犯不必要的错误,我们为各个平台挑选了专属的命令行工具,请大家配合使用。
Mac 用户#
Mac OS 下请使用 iTerm2,你不需要对其做太多定制,默认配置先用起来即可,等使用比较舒适了,再进行深入学习。
百度盘下载:pan.baidu.com/s/1slWENqH

Windows 用户#
Windows 用户请使用 GitHub 出品的 Git for Windows。下载后直接安装,不要求做过多配置,默认即可。
百度盘下载:pan.baidu.com/s/1jH6o5sa

编辑器设置命令行快捷访问#
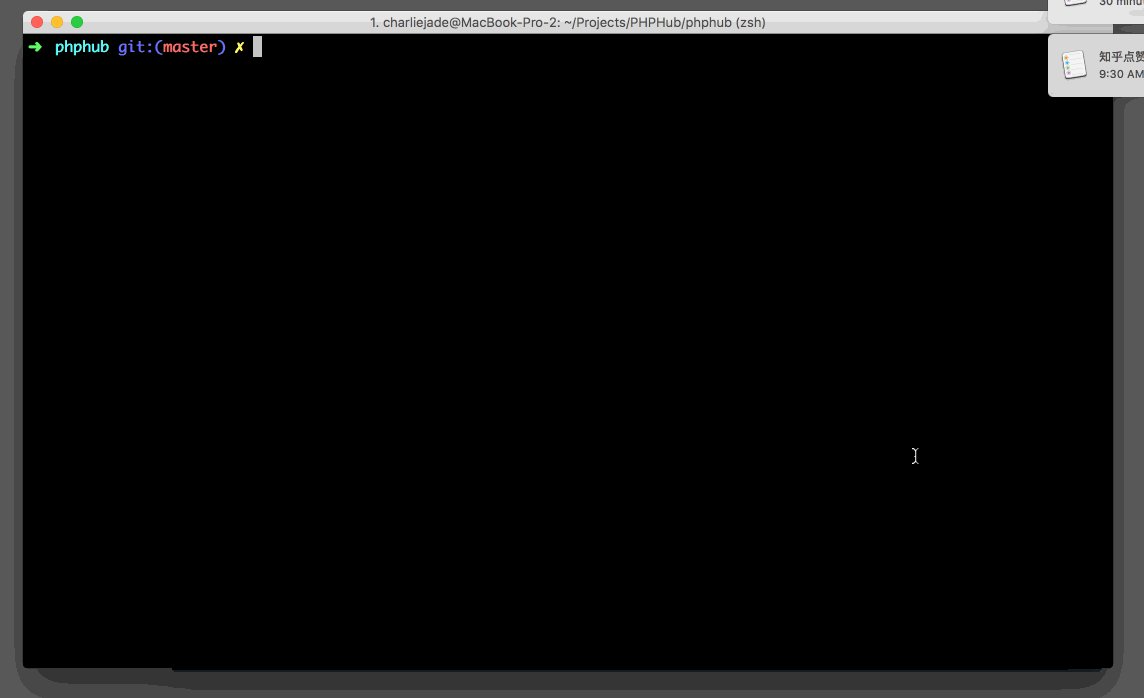
什么是 subl 命令?#
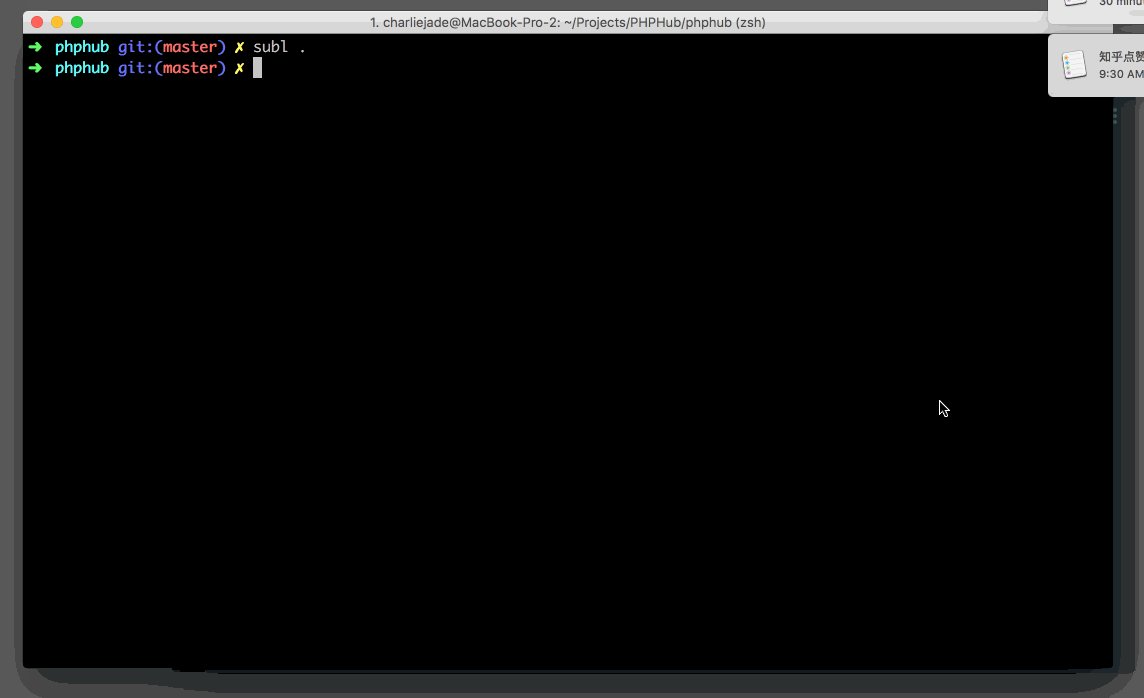
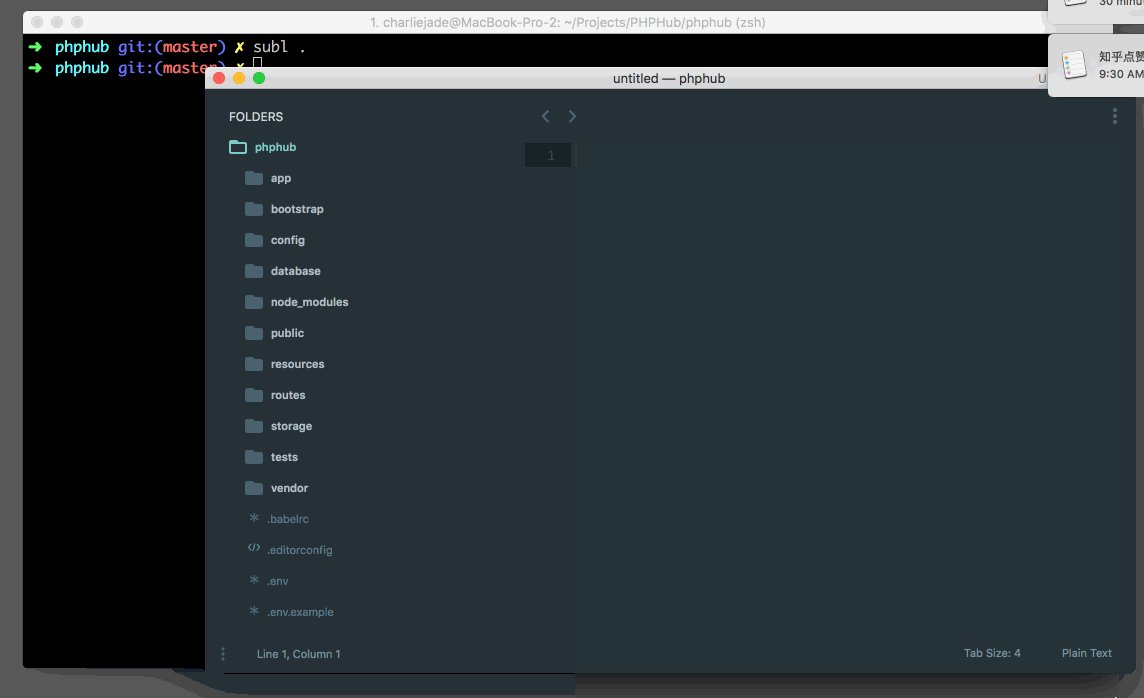
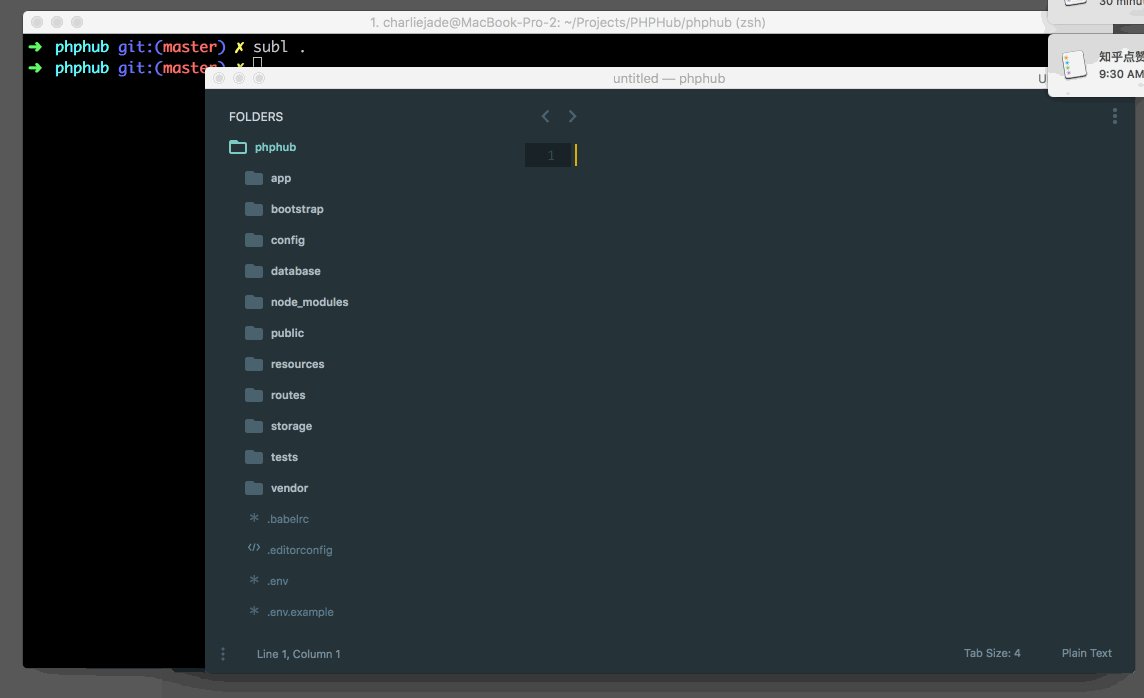
subl 命令可以很便捷的通过命令调用编辑器打开文件或者文件夹,如下 subl . 可以让 SublimeText 编辑器打开当前命令行所在的文件夹:

Mac 系统#
Mac 下的请执行以下命令:
> ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl"/usr/local/bin/sublCopy
执行成功后即可在命令行中使用 subl 命令调用 SublimeText 了。
Windows 系统#
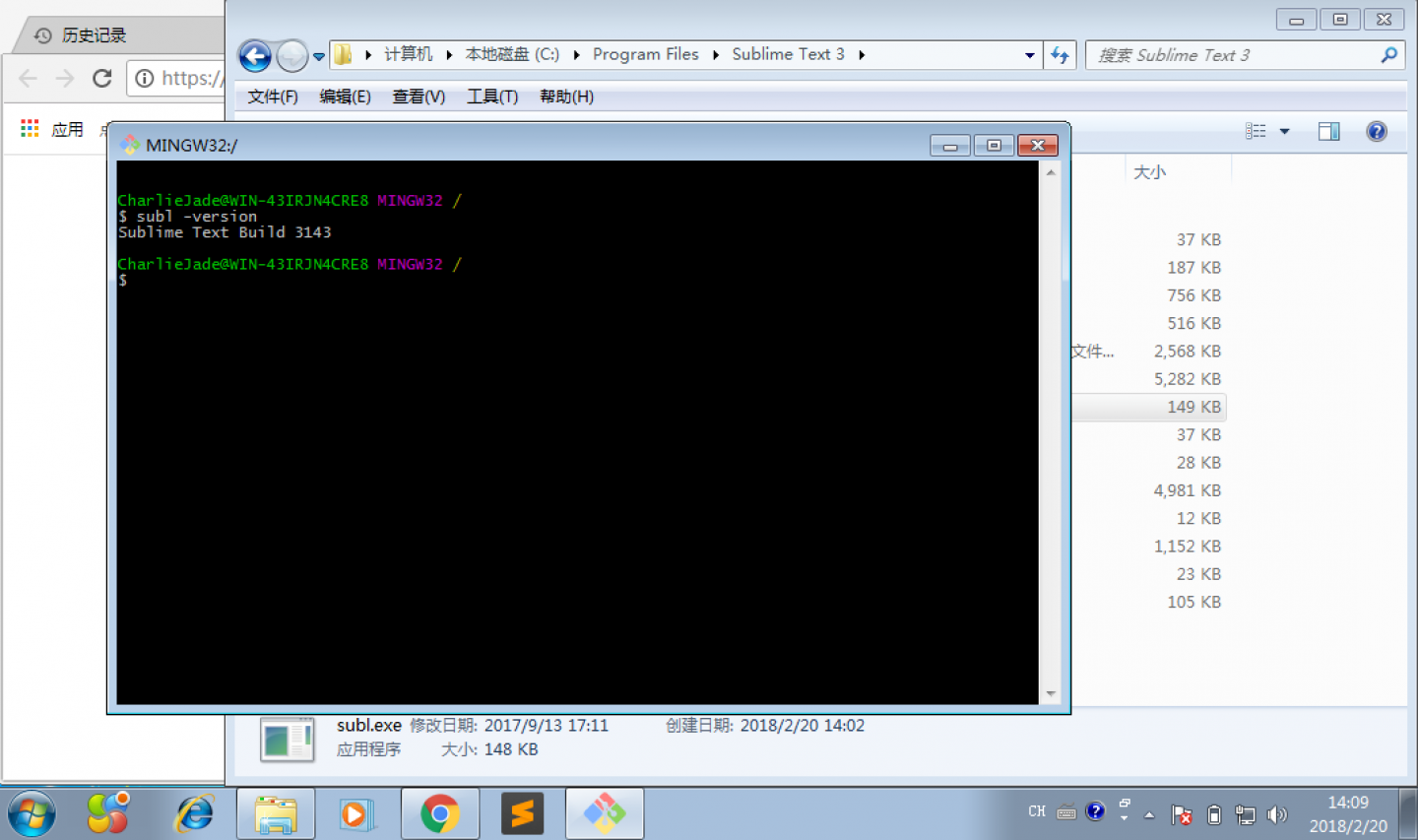
Sublime Text 专门提供了命令行工具 subl.exe,位于 Sublime Text 的安装目录下。将安装目录添加到系统环境变量(Windows 8 环境变量修改,Windows 7 环境变量修改)中就行了,默认安装位置是 C:\Program Files\Sublime Text 3,添加成功需要重启电脑,一切顺利的话,敲打命令:
> subl -version
应该可以看到以下:

使用以下命令即可在 SublimeText 中打开当前目录:
> subl .
浏览器选择
作为 Web 开发者,我们的无论是浏览信息或者开发项目,都离不开浏览器。在本站的系列课程中,为了避免歧义,我们 要求 大家统一使用 Chrome 作为指定浏览器。
Google Chrome,是一款由 Google 公司开发的网页浏览器。Chrome 在 2008 年 9 月 2 日发布 Beta 版本,一经发布就广受好评。提供 50 种语言版本,有 Windows、OS X、Linux、Android、以及 iOS 版本提供下载。
对于访问国外网络慢的同学,我们为你提供了百度盘下载:Mac 用户 或是 Windows 用户。
为什么选择 Chrome?[#]
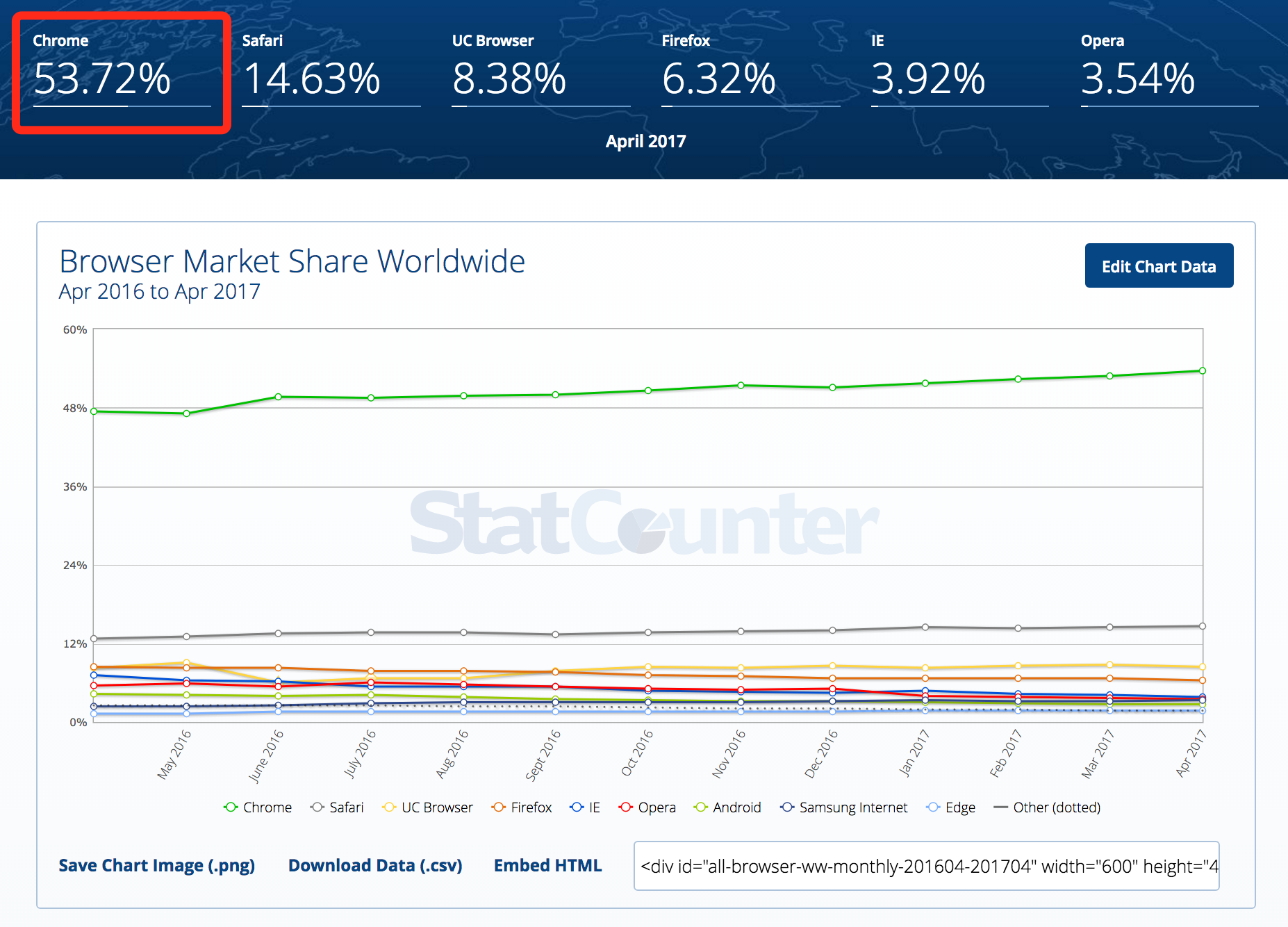
1. 因为市场占有率第一[#]
根据 statcounter.com 的数据,Chrome 浏览器市场占有率排第一:

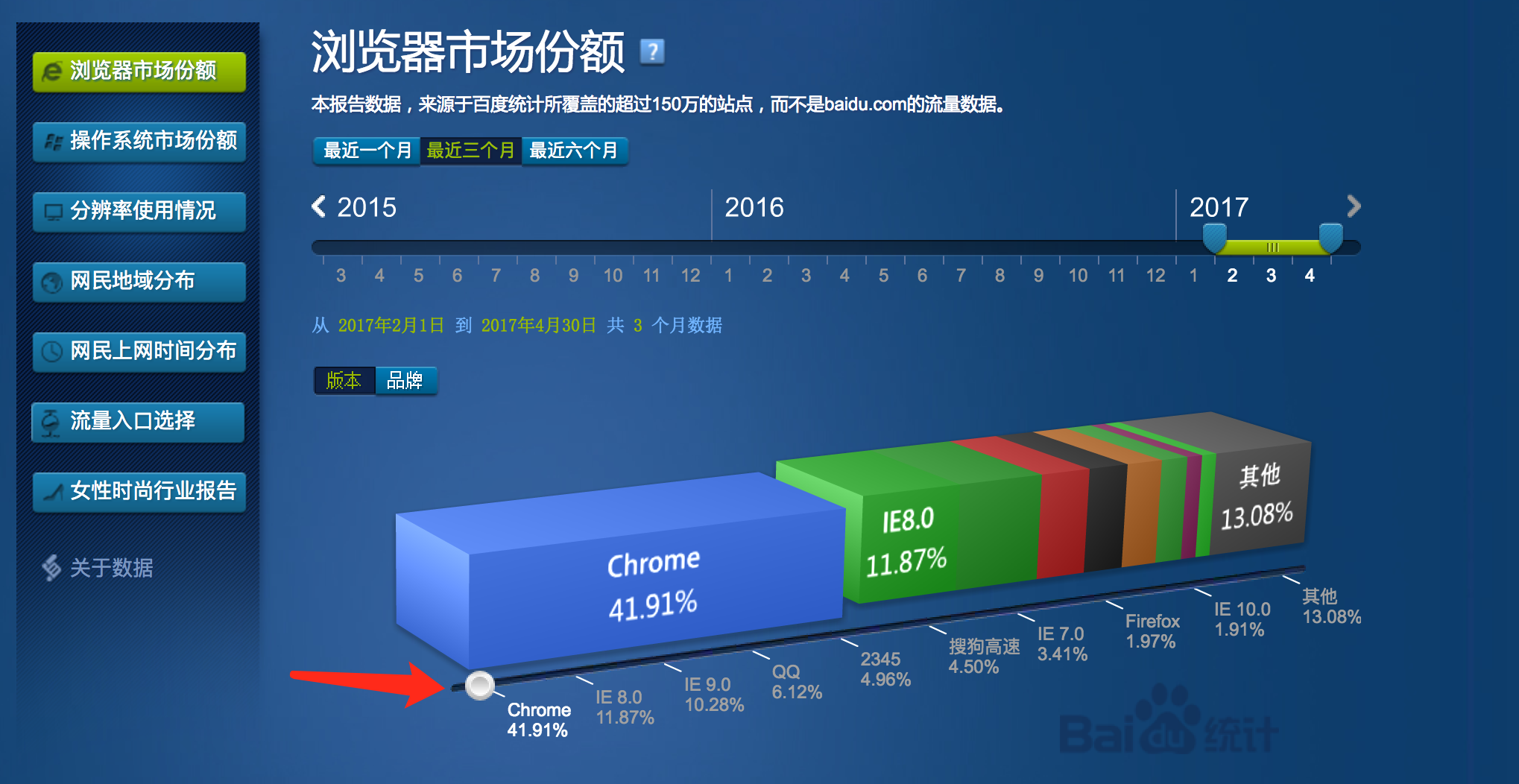
根据 百度统计公开数据,Chrome 浏览器在国内市场占有率第一:

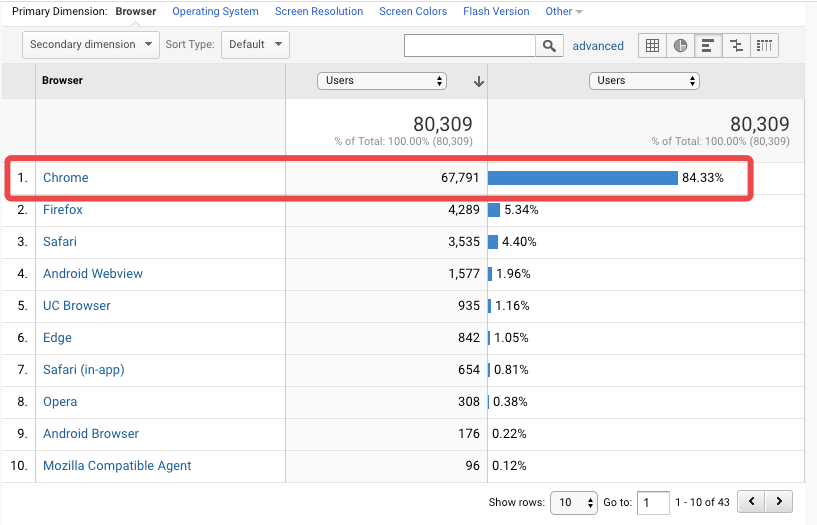
另一可供参考的数据是 Laravel China 社区 的网站统计数据,Laravel China 上的用户基本上都是开发者:

2. 功能强大#
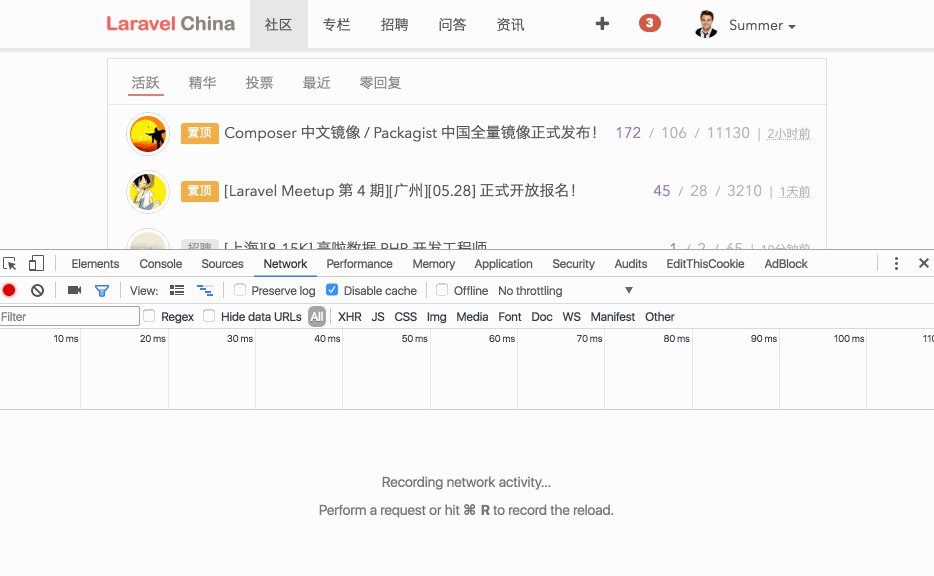
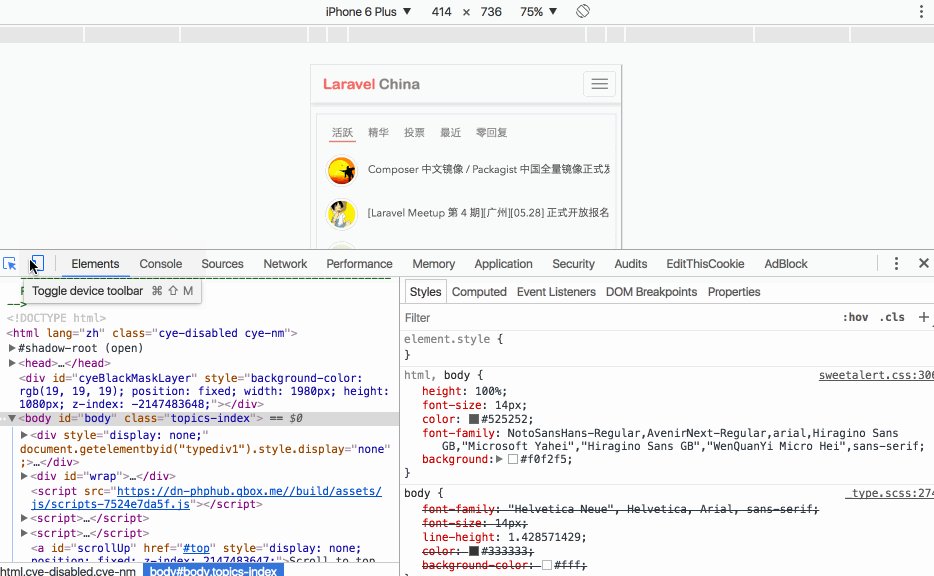
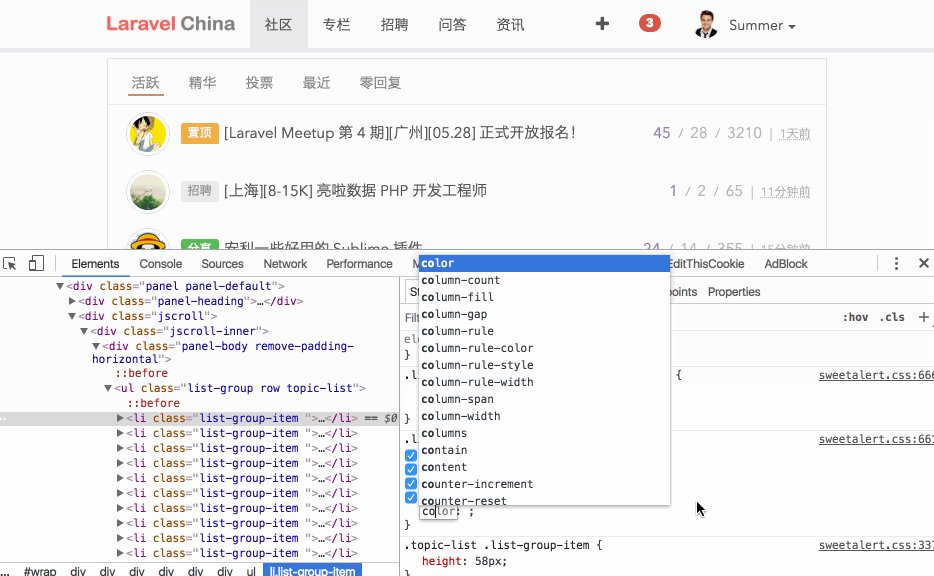
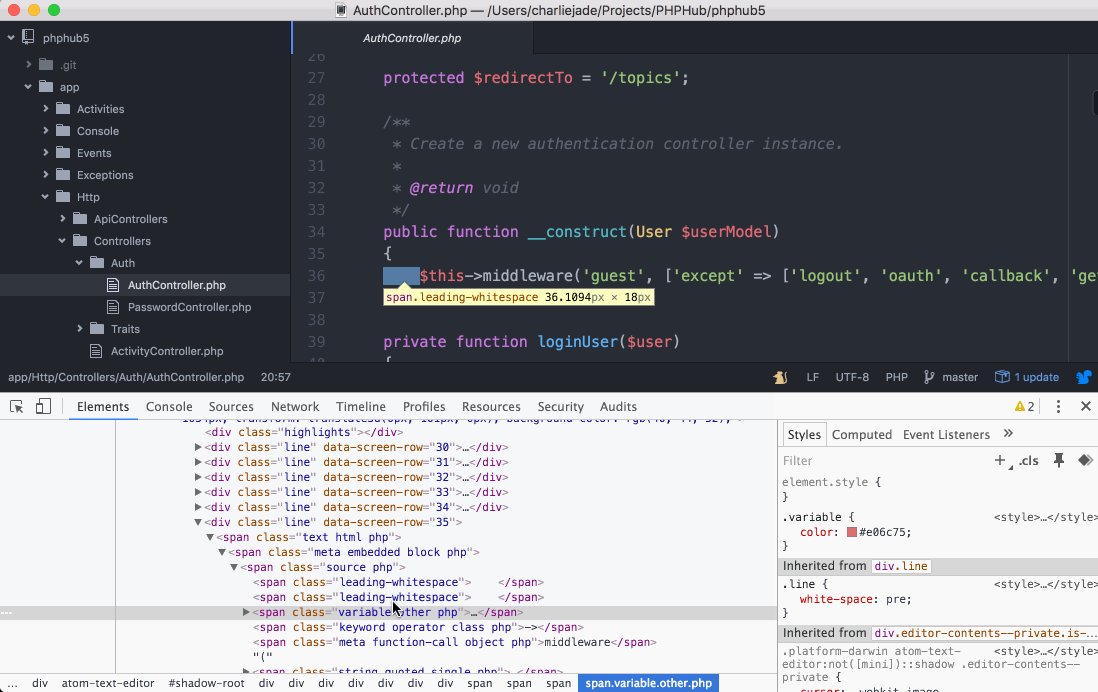
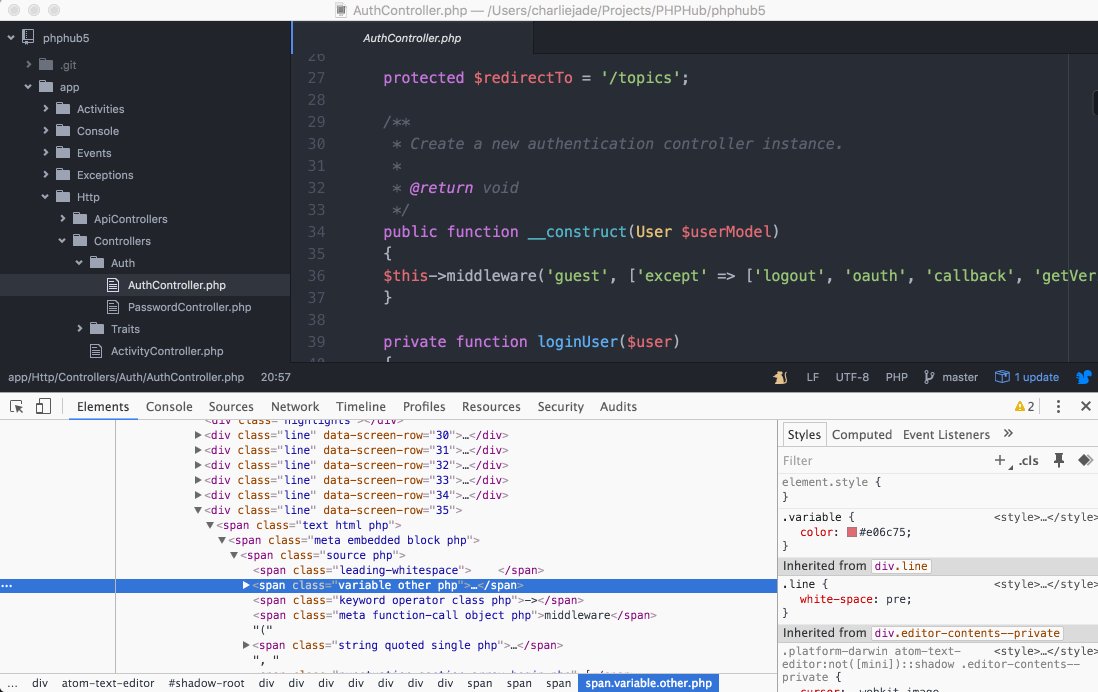
Chrome 有一个非常强大的『开发者工具栏』,你可以利用它实时修改 HTML 结构、更改 CSS 属性、断点调试 JavaScript 代码、监控网页 HTTP 请求等:

强大的插件系统,Chrome 商店 上有各式各样的插件提供下载:

3. 开放的生态圈#
Webkit 是 Chrome 底层的渲染引擎,目前 WebKit 基本上是一统天下了,后台有两家大公司在支持,一个是 Google 一个是 Apple,Chrome、Safari、Opera,国内的遨游浏览器、猎豹浏览器、百度浏览器、搜狗浏览器、360 极速浏览器等(百度百科)。
Chromium 是 Google Chrome 的开源版本,国内很多浏览器产商都是基于它来定制开发,然后推出自己品牌的浏览器。
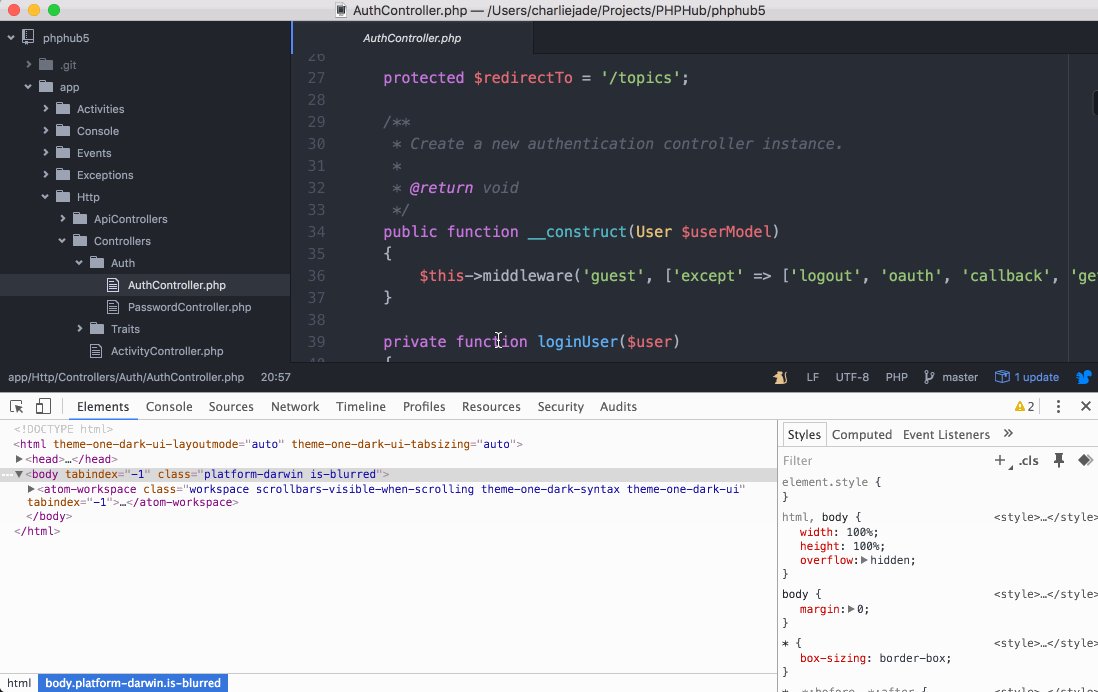
Atom 基于 Electron 开发的,而 Electron 是基于 Webkit 项目开发的,你在使用 Atom 时,也可以很轻松的召唤出 Chrome 开发者工具。(因启动速度过慢,本站课程中优先推荐使用 SublimeText)

现代浏览器一般有两个渲染引擎,一个 Dom 页面渲染引擎,一个是 JavaScript 引擎。Webkit 是 Chrome 的 Dom 页面渲染引擎。Chrome 的 JavaScript 引擎叫 V8,很酷的名字,不过听说过这个的人应该不多。V8 比较知名的应用是 node.js, 2009 年 5 月份,Ryan Dahl 将 V8 放到服务器端,为 JavaScript 提供了一个服务器端的运行环境,就变成了 node.js。

综上所述,可以看出 Chrome 拥有一个非常开放的生态圈,以上提到的软件都是完全的代码开源。其中大部分技术的发展趋势非常快速,作为开发者,你会越来越发现身边的环境会被其影响到。既然是趋势,作为新手的我们,跟着趋势走,大概方向上错不了。
最后再强调一次,请不要使用除了 Chrome 之外的其他浏览器。虽然浏览器兼容性是一个 Web 开发离不开的话题,但是超出了我们本教程的讨论范畴。
开发环境部署
安装 Nodejs的最佳方案 NVM

在我们的日常开发中经常会遇到这种情况:手上有好几个项目,每个项目的需求不同,进而不同项目必须依赖不同版的 NodeJS 运行环境。如果没有一个合适的工具,这个问题将非常棘手。
NVM 应运而生,NVM 是 Nodejs 版本管理工具,有点类似于 Python 的 virtualenv 或者 Ruby 的 rvm,每个 Node 版本的模块都会被安装在各自版本的沙箱里面(因此切换版本后模块需重新安装)。开发环境中,我们需要经常对 Node 版本进行切换测试兼容性和一些模块对 Node 版本的限制。NVM 也很好的解决了同台机器上多个项目 Node 版本不兼容的窘境。
因此使用 NVM 来安装 Node 被视为最佳实践,接下来的课程中,我们将分别讲解不同系统中 NVM 的安装。
NVM 项目地址:github.com/creationix/nvm
Mac 下安装 NVM
1. 安装命令行工具#
你需要在 Mac 下安装苹果系统的命令行工具,你可以通过两个方法来安装,第一是在 App Store 上搜索 XCode 进行安装(推荐);第二是通过以下命令来安装命令行工具:
$ xcode-select --install
如果你使用第一种方法安装 XCode 来安装命令行工具,你需要至少启动一次 XCode ,接受了苹果的软件使用协议后,才能正常使用。
2. 安装 NVM#
安装完成命令行工具后,即可通过以下命令来安装 nvm:
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bashCopy
或者你也可以选择手动安装 NVM,首先你把项目 https://github.com/creationix/nvm clone 到本地文件夹 ~/.nvm ,然后将以下两行代码加到你的启动脚本中 (~/.bash_profile, ~/.zshrc, ~/.profile, 或者 ~/.bashrc):
export NVM_DIR="$HOME/.nvm"[-s "$NVM_DIR/nvm.sh"]&& \."$NVM_DIR/nvm.sh"# This loads nvmCopy
其实,以上的 install.sh 脚本也是这样操作的,详见这里。
NVM 安装后,你需要重启你的命令行会话,或者重新打开一个命令行窗口。
3. 测试一下[#]
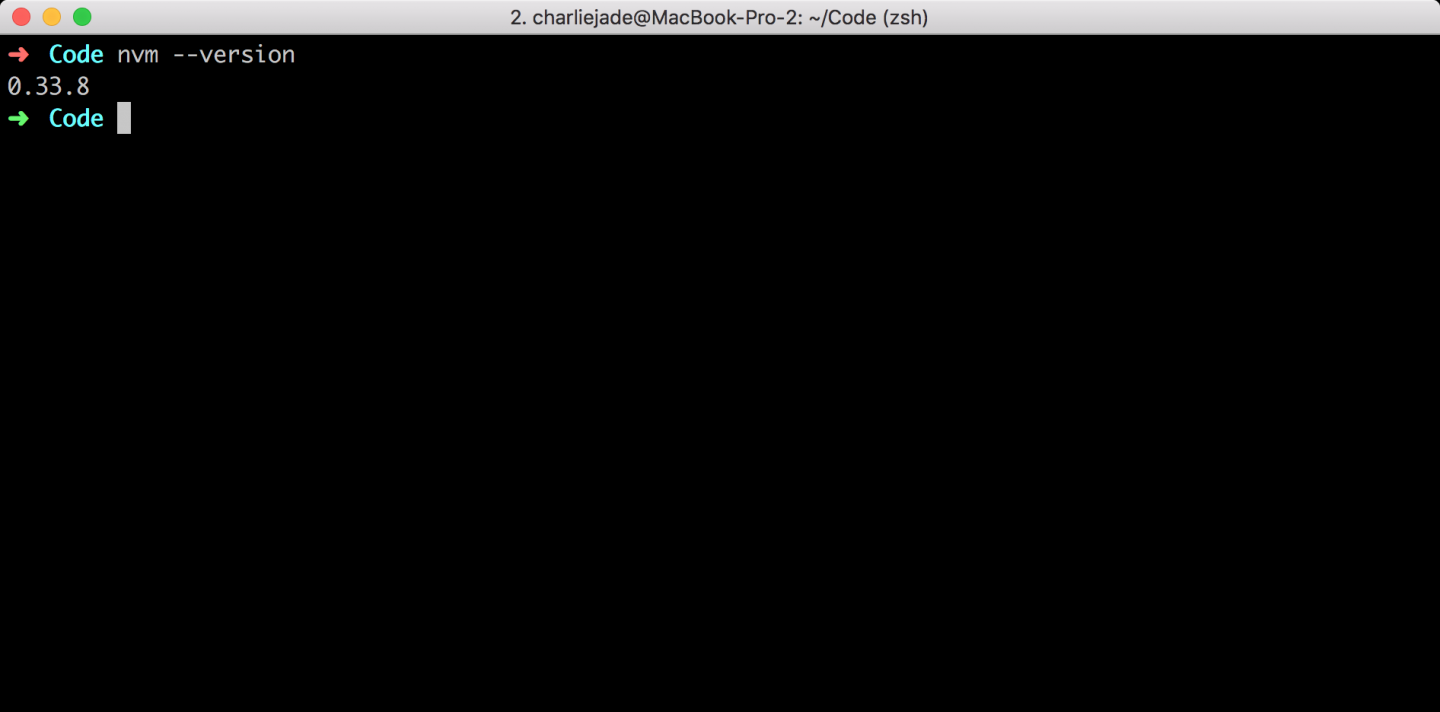
命令行下测试:
$ nvm --version
会输出:
4. NVM 的基本使用[#]
查看本地所有可以用的 Node.js 版本:
$ nvm listCopy
查看服务器端可用的 Node.js 版本:
$ nvm ls-remote
Copy
推荐使用 8.* LTS 版本 (长久维护版本) ,使用以下命令安装:
$ nvm install 8.11.2Copy
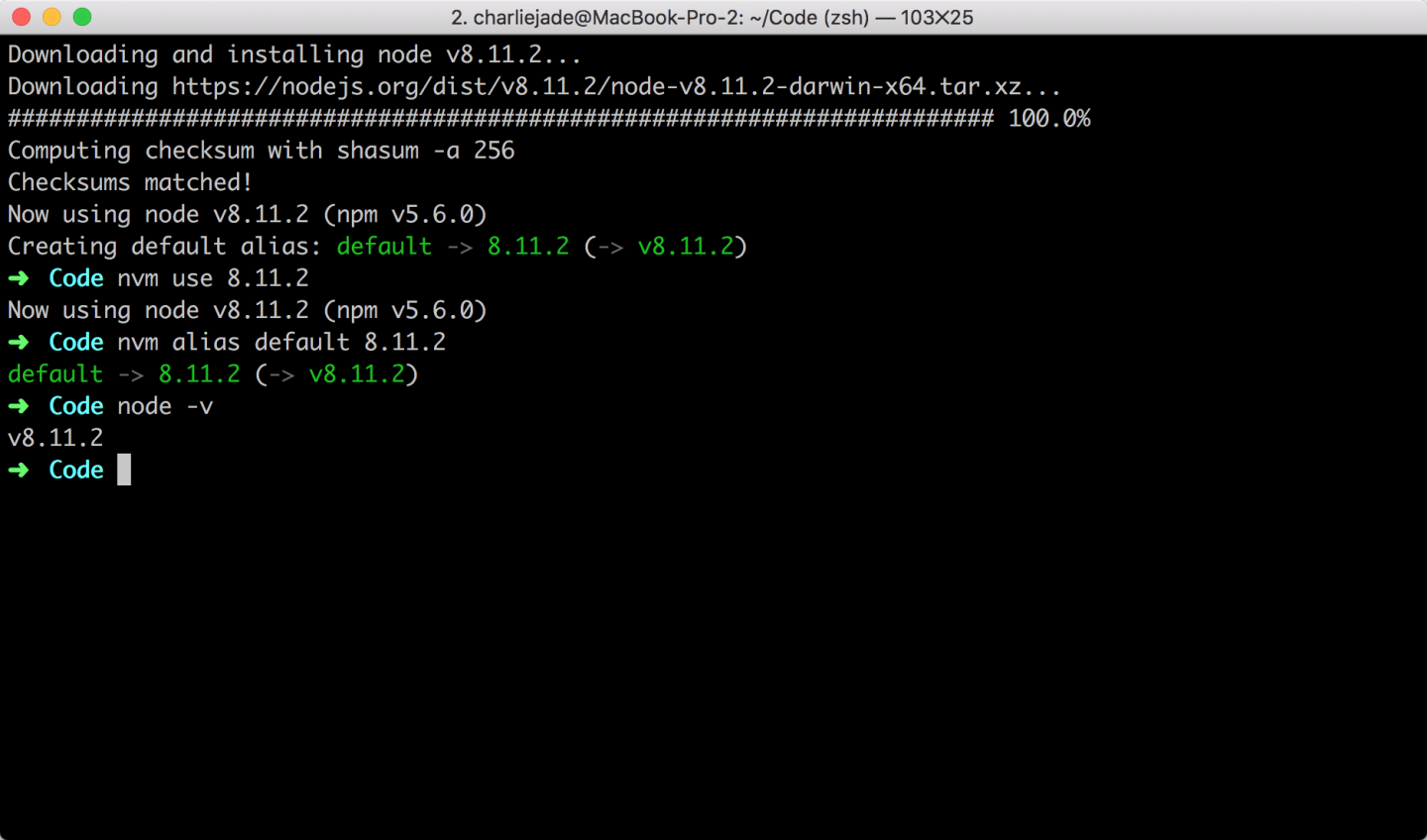
设置默认版本:
$ nvm use8.11.2
$ nvm alias default8.11.2Copy
检查 Node.js 的版本:
$ node -v
你应该能看到如下:

使用淘宝进行加速 NPM :
$ npm config set registry=https://registry.npm.taobao.orgCopy
使用以下命令将 NPM 更新到最新:
$ npm install -g npmCopy
更新后使用以下命令检测版本:
$ npm -v
至此安装完成。
Linux 下安装NVM
请尽量避免在 Ubuntu 上使用 apt-get 来安装 Node.js, 如果你已经这么做了,请手动移除:
$ sudo apt-get purge nodejs && sudo apt-get autoremove && sudo apt-get autocleanCopy
使用以下命令安装 NVM:
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bashCopy
另外,推荐对 inotify 做以下配置:
$ echo fs.inotify.max_user_watches=524288| sudo tee -a /etc/sysctl.conf && sudo sysctl -pCopy
NVM 的使用请参考: Mac 下安装 NVM
Windows 下安装NVM
1. 安装 Node.js#
NVM 官方版本并不支持 Windows,目前来看,使用 Node.js 官方安装包来安装是最稳妥的方式。你可以前往 nodejs.org/en/download/ 下载,如果网络原因无法下载可从百度盘上下载:
百度盘下载:pan.baidu.com/s/1jH6o5sa (版本 8.11.2)
下载完成后解压得到一个 .exe 文件,双击直接安装:

2. 测试一下#
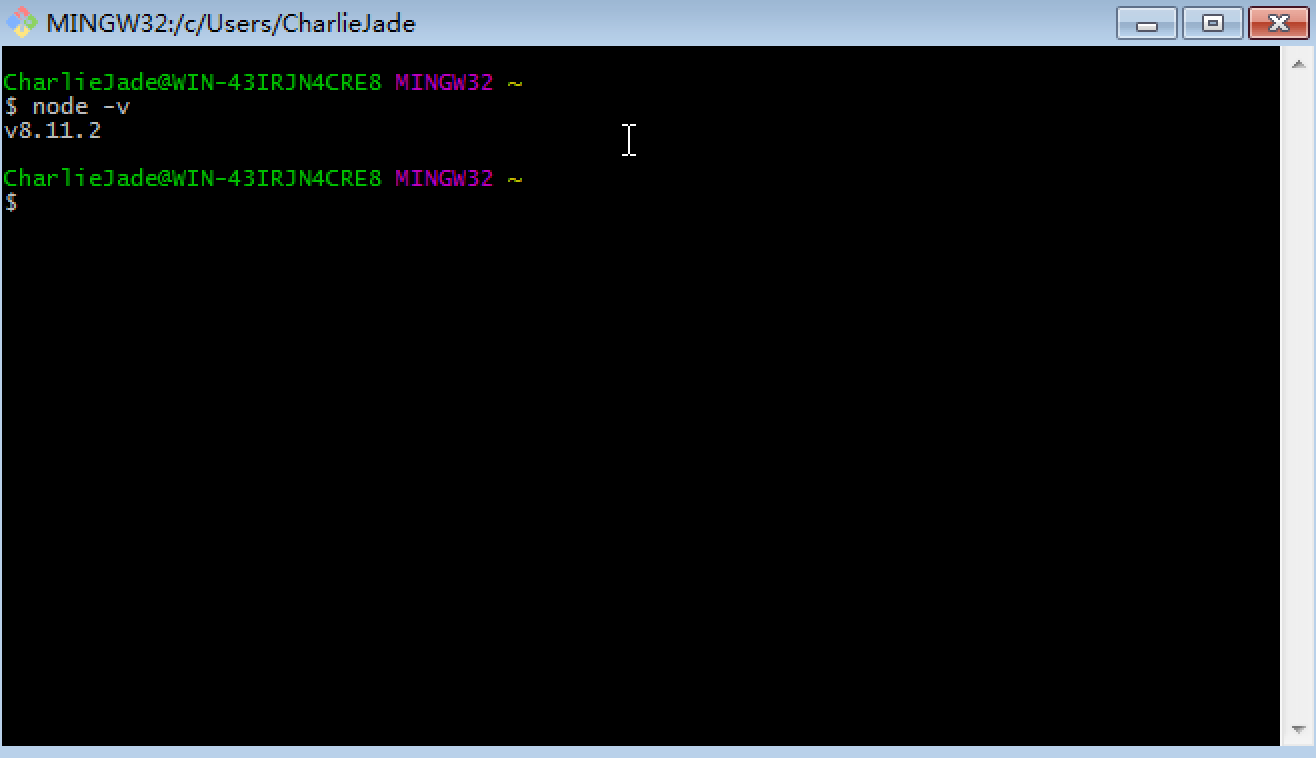
安装成功后打开 Git Bash ,输入以下命令:
$ node -v
会显示:

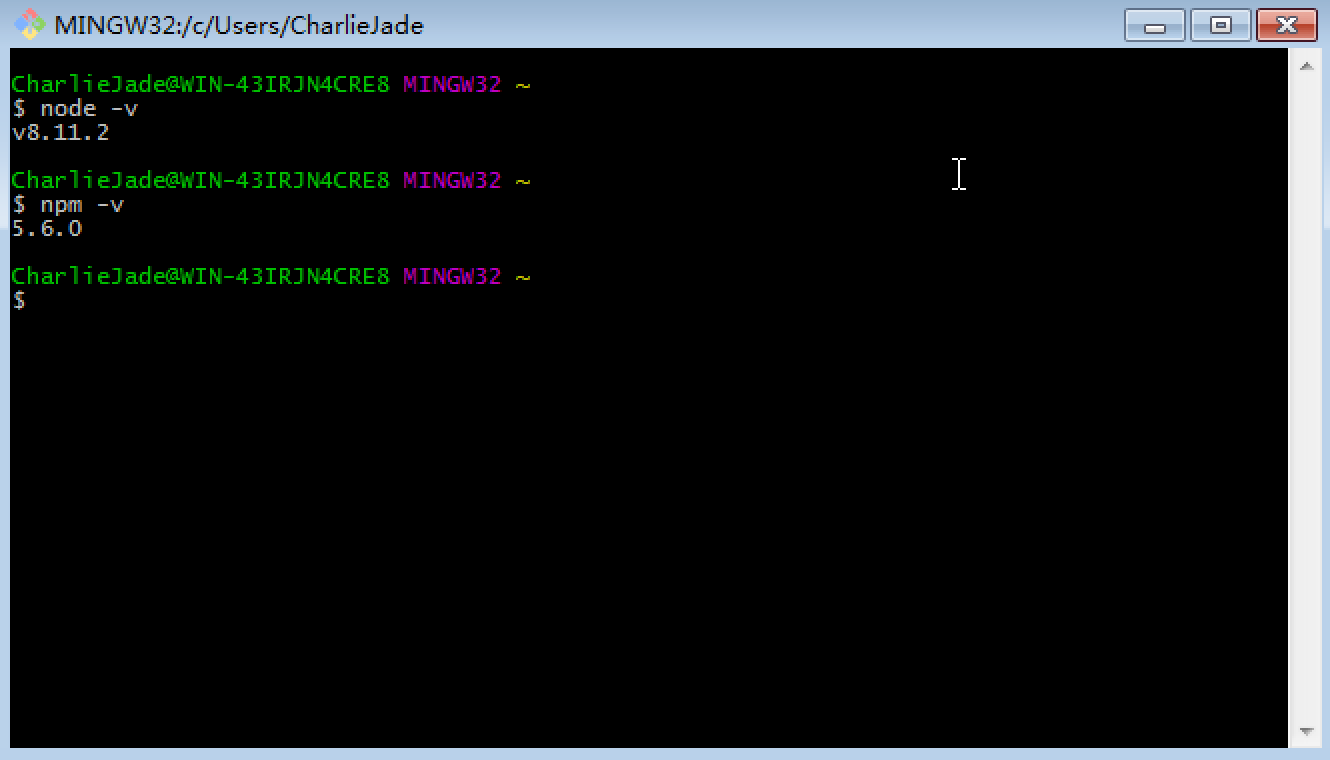
检查 NPM 版本:
$ npm -v
会显示:

使用淘宝进行加速 NPM :
$ npm config set registry=https://registry.npm.taobao.orgCopy
至此安装完成